faviconが効かない時の対処法|favicon作成に便利なウェブサービス

faviconが効かない時の対処法
faviconはサイトのルートドキュメント直下に置かないと、faviconのパスを正しく設定しても表示されない場合があります。一度ご確認ください。 また、faviconを作成するには次でご紹介するウェブサービスを使うと便利です。無料で利用できます。
favicon作成に便利なウェブサービス
favicon作成に便利なウェブサービスをご紹介します。
「Favicon Generator」というサイトです。 Favicon Generator for perfect icons on all browsers
faviconだけでなく、Webクリップアイコンも自動生成してくれます。
使い方は簡単です。
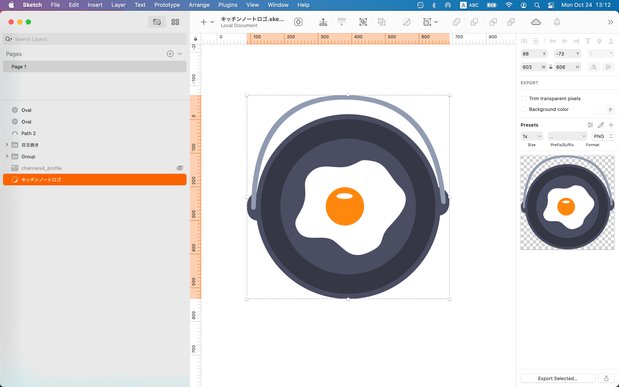
まず、faviconにした画像を512px x 512px程度の大きさで用意します。

「Favicon Generator」 へアクセスして「Select your Favicon image」から、作成した画像をアップロードします。
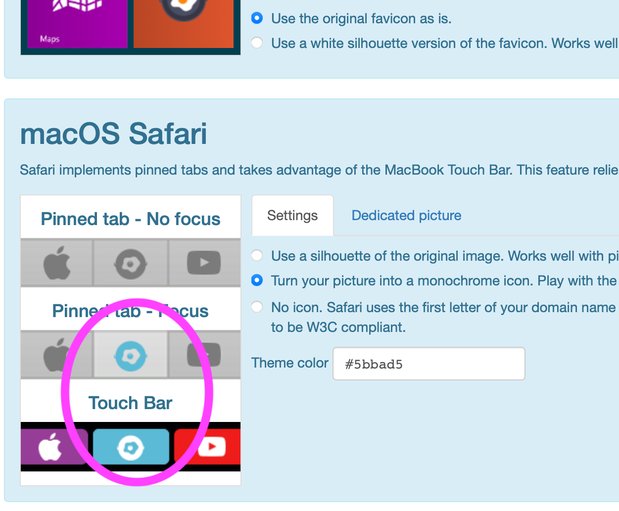
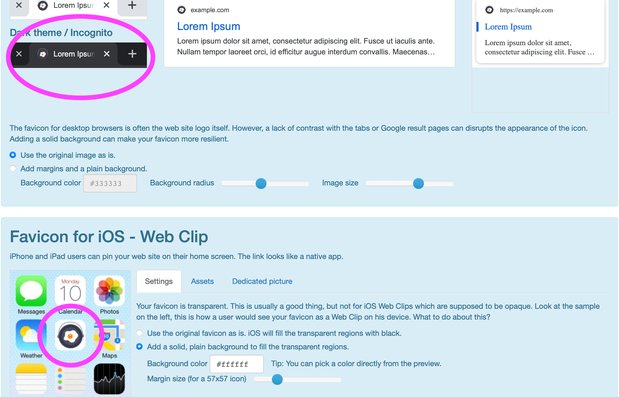
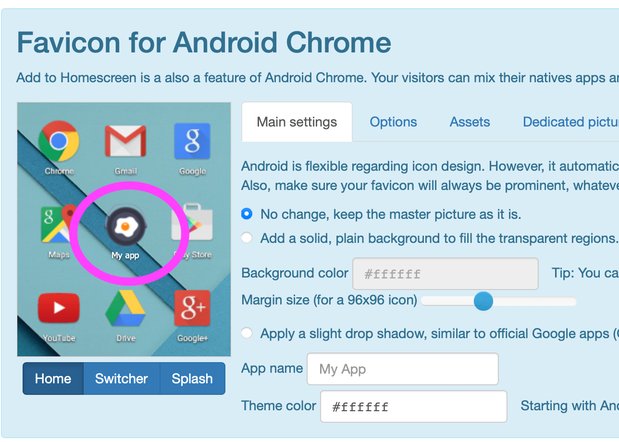
すると、次のようにプレビュー画面が表示されます。ブラウザのfaviconだけでなく、スマホのホーム画面に追加した時の様子もプレビューしてくれます。(素晴らしい!)

この時に気になる部分があれば、ラジオボタンやスライダーを動かして修正できます。背景色なんかも変更できちゃいます。

Safariのタブ用に、フラットデザインのアイコンも生成してくれてます。
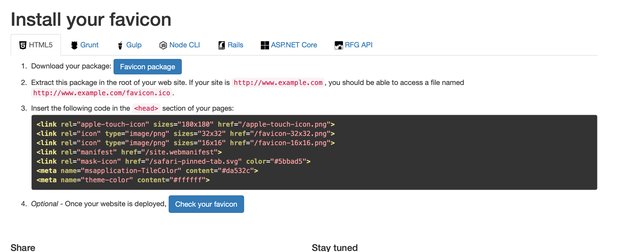
プレビューに問題なければ次へ進んで、生成されたfavicon画像ファイルをダウンロードします。また、HTMLのヘッダー内に記述するmetaタグも生成してくれてます。そちらをご自身のサイトに埋め込みましょう。

最近立ち上げました 「キッチンノート」 という料理サイトで、生成されたfaviconを実装してみました。
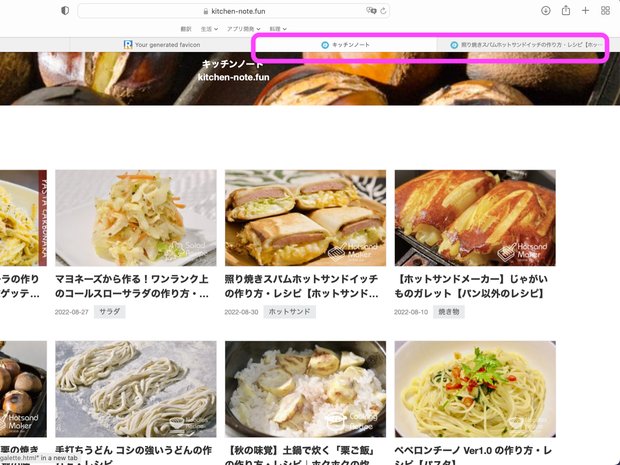
MacBookのSafariでサイトを確認すると、次の画像のようにタブにアイコンが反映されてます。

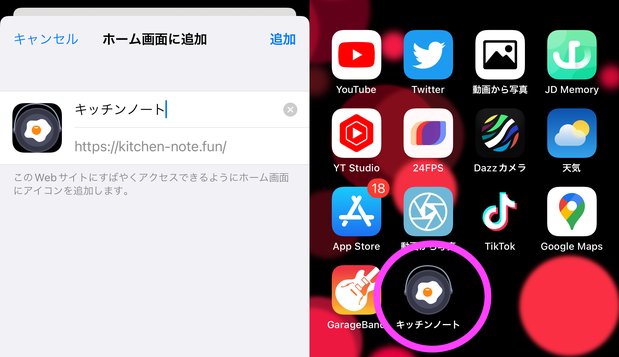
iPhoneのSafariからWebサイトを開きホーム画面へ追加すると、指定のWebクリップアイコンが反映されました。どうやら背景透過も効くみたいですね。

無料で使えるfavicon生成サイト「Favicon Generator」おすすめです! Favicon Generator for perfect icons on all browsers