アイデアノート
-

おすすめArduinoどれを選べばいい?Arduinoで電子工作をはじめる方へ
-

電磁弁とESP32で水道のオンオフを制御してみた
-

MacBook Pro (A1708) のバッテリー交換を自分でやってみた
-

クロスバイクでバーエンドバーを内側に取り付けてみたら、予想以上に快適だったのでご紹介
-

【2023年最新】1万〜2万円前後で買える格安Androidのスペックを徹底比較してみた
-

世界30カ国のiPhoneとAndroidのシェア率を比較【2023年最新版】
-

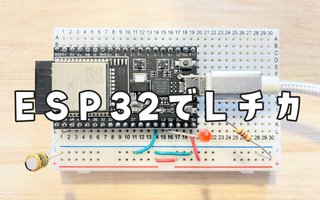
ESP32でLチカするまでの設定
-

静電容量型の土壌湿度センサを使ってArduinoで土の水分量測定
-

においセンサ(TGS2450)で匂いを数値化するArduinoプロジェクト、基板も作ったよ
-

【XYペンプロッター制作⑧】必要な部品、おすすめパーツのまとめ
-

ArduinoとシリアルLED(WS2812B)
-

10日で作る!ラズパイ倒立振子ロボット
