Blenderで日本語文字をオブジェクトにする方法〜SVGファイル読み込みメッシュ化する

いくつか方法はあるようですが、ここではSVG(Scalable Vector Graphics)ファイルを使った次のやり方を解説します。
- SVGファイルの画像を用意する
- BlenderでSVGファイルを読み込む
- SVG画像をメッシュに変換する
- メッシュを簡素化する
- 遊んでる頂点を削除する
- メッシュを押し出す
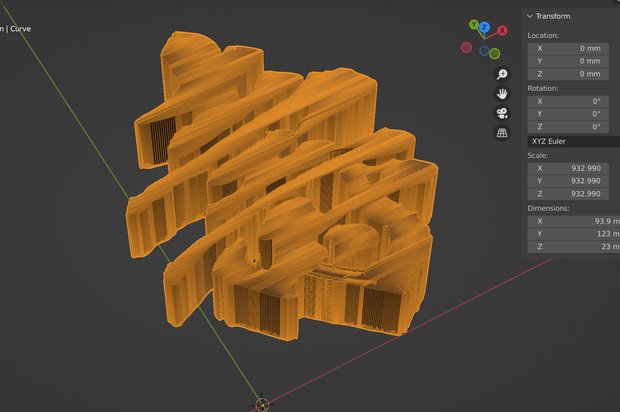
このような手順で、サムネイルのような日本語文字のメッシュオブジェクトをつくっていきます。少し長いですが、ひとつひとつの項目はとても簡単な作業ですので、最後まで頑張ってください。
SVGファイルの画像を用意する
まず、SVGファイルの画像を用意します。JPEGやPNGなどの画像ファイルを元に、SVGファイルを作成するには、IllustratorやInkscape、Sketchなどで可能です。 Illustratorは使ってないので分かりません。Inkscapeでしたら以前に記事で解説しましたので、 「InkscapeでイラストをSVGへ変換」 をご覧ください。
ここではSketchでのやり方を解説します。
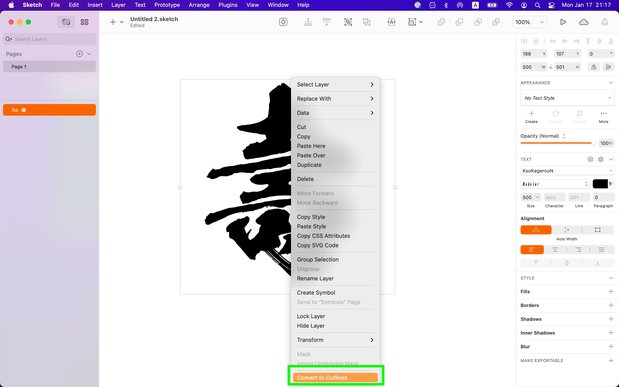
Sketchで好きな文字書いて、右クリックメニューで「Conver to Outlines」を実行してパス化します。

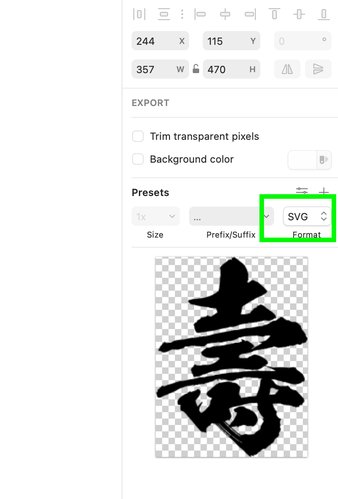
画像を書き出す時に、フォーマットをSVGに選択して保存します。
あの大人気アニメでも使われているフォント
この「壽(ことぶき)」のフォントは、大人気アニメ「鬼滅の刃」でも使われている昭和書体さんの「陽炎書体」になります。 こちらから 2つのフォントセットを、なんと87%OFFで購入できました!
Amazonですと「陽炎書体」は入っていませんが、毛筆フォント15書体、欧文フォント114書体でお得なパッケージもあります。
このフォントで実際に3Dプリンタ作品もつくりました。
BlenderでSVGファイルを読み込む
それでは、先ほどのSVGファイルをBlenderへインポートしましょう。
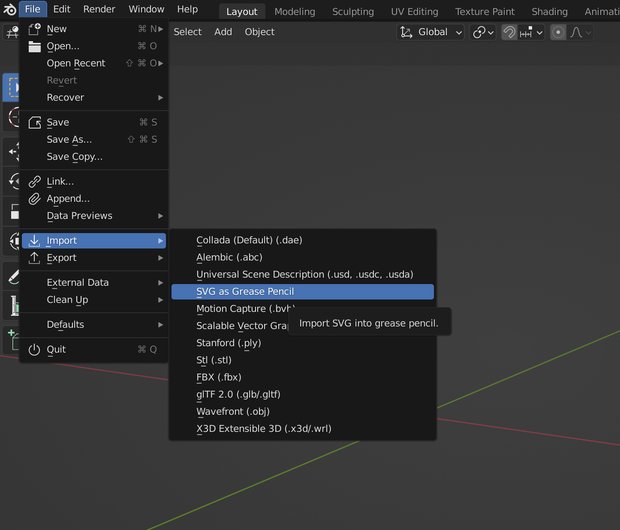
メニューの「File」→「Import」→「SVG as Grease Pencil」へ進み、用意したSVGファイルを取り込みます。

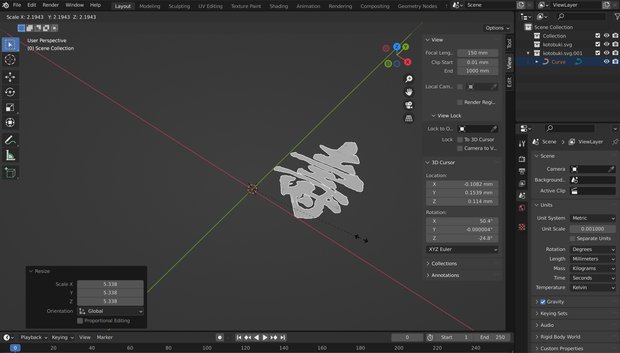
SVGファイルはカーブとして取り込まれます。小さい可能性がありますので、適当な大きさになるまで拡大します。

SVG画像をメッシュに変換する
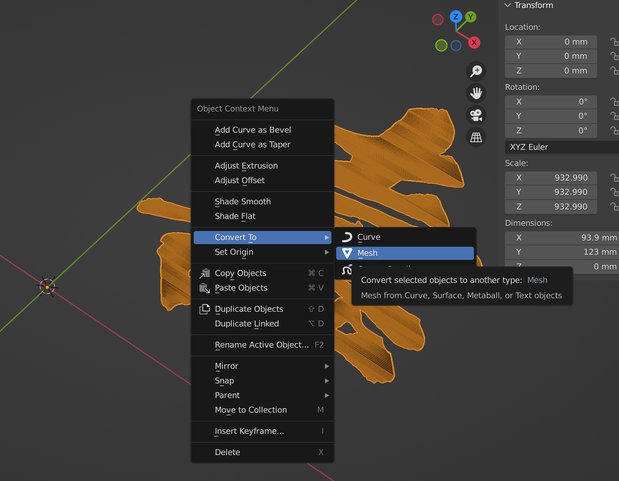
次に、カーブのままですと押し出せませんので、オブジェクトをメッシュに変換します。 Object Mode画面でオブジェクトを選択後、右クリックメニューから「Convert To」→「Mesh」を実行します。
メッシュを簡素化する
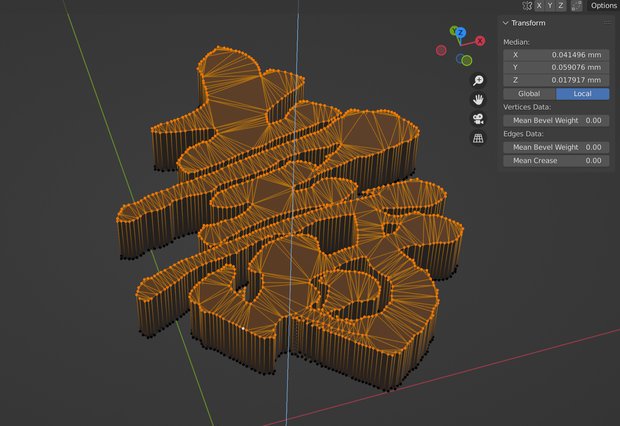
メッシュに変換できれば押し出せますが、画像のように複雑な図形ですとポリゴン数が多くて汚いです。

このままですと処理も重いですし、モディファイアのBooleanで差分を取ると失敗したりします。
ですから、このように複雑な図形の場合は、ポリゴン数を減らしメッシュをキレイに簡素化してあげましょう。
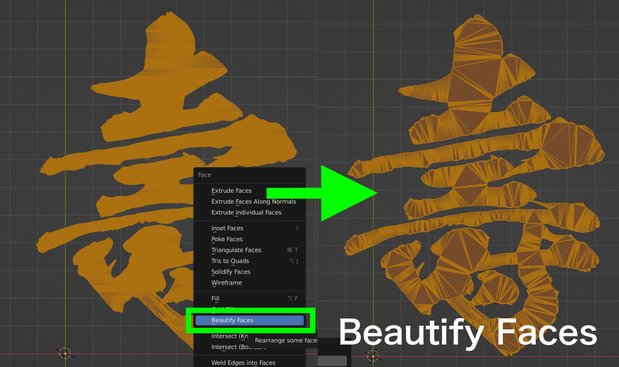
Beautify Face
オブジェクトを選択し、Edit Modeに入り、全頂点を選択します。その後 control + F を押し、表示されるメニューから「Beautify Face」を選択します。すると、画像のように横縞のエッジで真っ黄色だったメッシュが、だいぶ見やすくなりました。

Merge by Distance
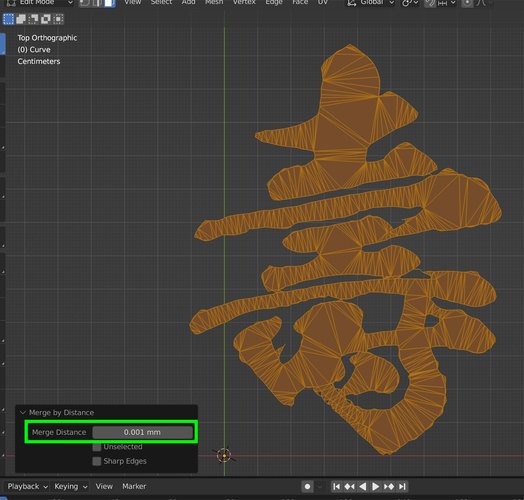
さらに、頂点数を減らすためマージします。 全頂点を選択後、Mを押し、「By Distance」を選択します。左下に現れるメニューから、図形が壊れない程度に「Merge Distance」の値を大きくして return します。
これでだいぶキレイにメッシュが簡素化できました。
Blenderが学べる書籍
遊んでる頂点を削除する
「それではオブジェクトを押し出して、差分をかけてみましょう!」としたいところですが、まだ失敗する可能性があります。
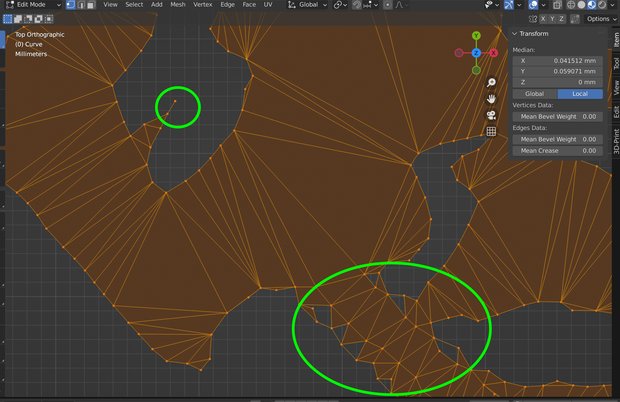
メッシュを拡大してよく見てみると、不要なエッジや、頂点が存在しているからです。

手作業でそれらを削除していくのは大変ですから、一括で削除してしまいましょう。
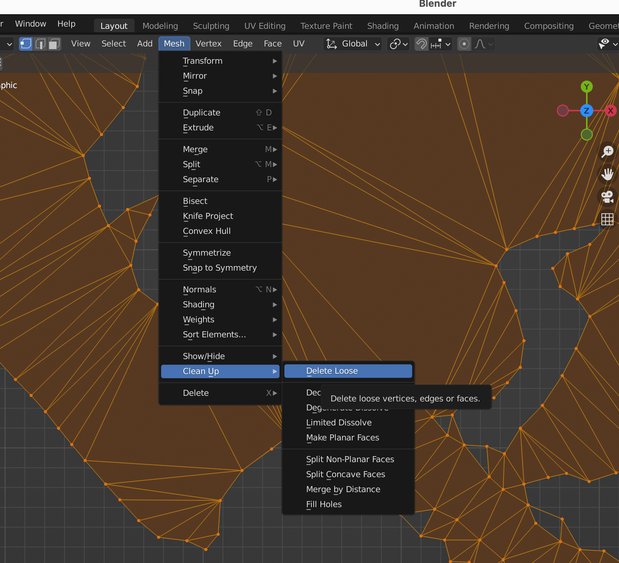
Clean Up
全選択してから、「Mesh」メニューを開き、「Clean Up」→「Delete Loose」を実行します。

メッシュを押し出す
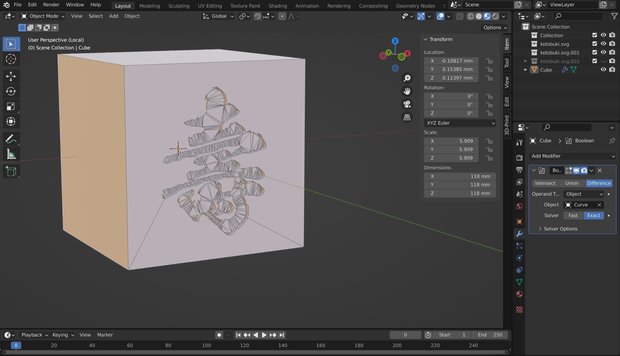
ポリゴンを全選択後、Eキーで押し出してみましょう。画像のように押し出すことができます。

さらに、モディファイアのBooleanを使ってオブジェクトの差分をとれば、スタンプのような印字ができます。

さいごに
いかがでしたでしょうか?無事、日本語文字をオブジェクト化できましたでしょうか? 今回紹介したSVGファイルのメッシュ化は、文字だけでなく絵の取り込みもできるため汎用性が広いです。 少し手間ではありますが、ぜひマスターしてみてください。
▼ 他にもBlenderの使い方を解説してます。